
internship
Scaling an enterprise design system within a Fortune 500 financial institution with a "now, next, later" roadmap
To comply with my non-disclosure agreement, I have redacted proprietary information in this case study. All information in this case study is my own and does not necessarily reflect the views of the company.
role
Strategy, research, project management
industry
Finance
timeline
11 weeks
team
Keya Shah (RISD)
Rachel Paner (UCSD)
project brief
The design system at this regional bank was underutilized and underdeveloped. Design leadership asked the three summer interns to analyze the current state of the design system and propose a strategy for scaling it across the company's digital products.
project outcome
Our intern team developed a roadmap to scale the design system across 25+ digital products. By suggesting improvements to the design system, we created new opportunities to democratize and advocate for design at the Fortune 500 company.
approach
Discover: Surveys, stakeholder interviews, secondary research, competitive research
Define: What's on your radar, affinity mapping, how might we statements
Design: Roadmap, presentation, appendix
key results
100
hours saved in research, including 11 hours of stakeholder interviews.
25
recommendations in a detailed roadmap organized by research themes
50+
stakeholder needs, products, and workflows are considered in the roadmap.
problem
The design system team lacked the resources and structure to scale the design system across all of the enterprise's products.
The design system struggled to scale across Commercial and Enterprise products because it was created only for Consumer's client-facing online banking platform.
The entire design system team was volunteers with other responsibilities and priorities, so they couldn't keep up with the demand for new components.
As a result, products in the same user journey looked and responded differently. End users like employees, bankers, and account owners had an inconsistent experience across
-
Internal software
-
Intranet sites
-
Website
-
Mobile app
-
B2B or private banking
A branch banker used four different systems at the same time–all of which looked and interacted differently.
research goals
Our research was guided by three goals:
-
Analyze the current state of the design system.
-
Understand stakeholder needs when using the design system.
-
Uncover emerging best practices by competitors in the industry.
company survey
The vast majority of products weren't using the design system.
By surveying the company's digital product teams, we realized
48% of the digital products surveyed did not visually reference the design system.
88% of the digital products did not use design system components.
With these results, we needed to uncover why product teams weren't using the design system.
target users
Users of the design system had varying needs according to their role within the company.
Product owners, UI/UX designers, developers, and brand managers were all direct users of the design system.
Product owners
needed the design system to respond to product requirements.
UI/UX designers
needed UI templates to create wireframes with quick turnarounds.
Developers
needed to have the code and documentation to build products.
Brand managers
wanted to maintain their own design system according to brand guidelines.
stakeholder interviews
The design system was divisive because of personal preferences, poor management, and legacy code.
We interviewed 20 stakeholders on how they perceive and use design systems, including 3 product owners, 3 developers, 8 UI/UX designers, a UX copywriter, a brand manager, and external competitors.
We needed to interview stakeholders across all three segments:
-
Consumer teams built streamlined online banking products for everyday users.
-
Commercial teams built data-heavy management portals for B2B clients.
-
Enterprise teams built complex internal software for corporate employees and in-branch bankers.

We created an affinity map for reoccurring themes and pain points for 11 hours of interviews.

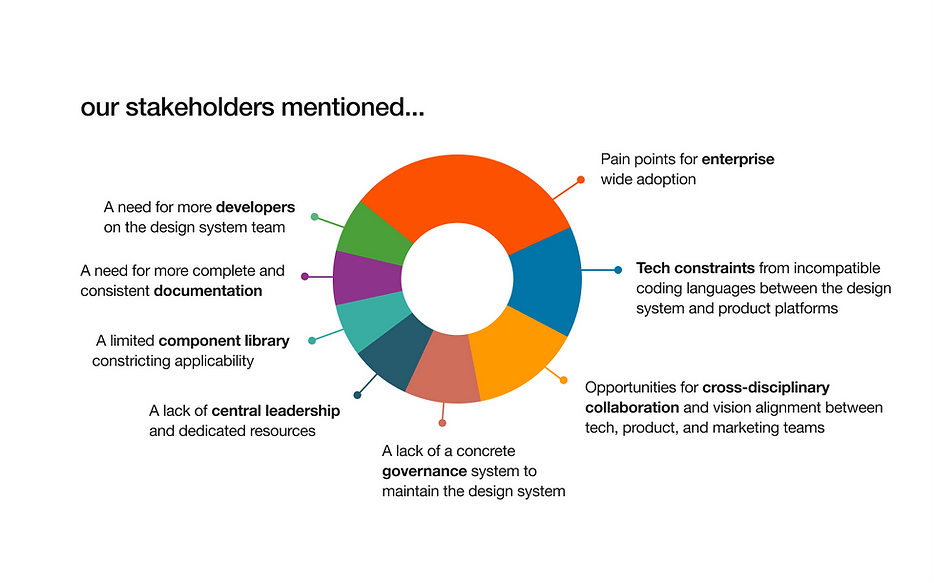
A summary of stakeholder insights, quantitatively ranked by number of mentions.
Three overarching pain points emerged:
Personal preference
Product owners would refuse to use the design system because of their personal opinions. For example, a product owner didn't like the color red even though red was in the brand guidelines.
Poor management
A lack of central leadership on the design system team made managing and documenting the design system challenging and inefficient.
Legacy code
The code base of the design system couldn't be used in products with a different code framework, such as Angular, React, and Java.
Meanwhile, competitors like Intuit and Capital One had a dedicated design system team that was respected throughout the company. They had detailed workflows for
-
Creating new components
-
Modifying existing components
-
Educating product teams on using the design system.

secondary research
Our secondary research revealed three themes: collaboration, governance, and code bases.
We researched industry trends in design systems from Forrester reports and 86 published articles.
Our findings emphasized:
Collaboration
Scale through a collaborative design vision instead of individual product needs. This means that marketing, design, and development needed to align on how they define "design" at the company.
Governance
Streamline management with formal governance, co-creation, and contribution processes. This includes guidelines for when to add new components and how to submit new requests to the design system.
Code
Align code frameworks using web components, APIs and AIs, and Figma plugins. Web components preserve the original code but add styling to unify the look-and-feel of different components. APIs, AI, and plugins speed up development by automating pulling in data or documenting specs.

An organized Miro board connecting research articles, themes, and notes so we could sync as a team.

A What's on Your Radar deliverable helped us organize big ideas under four teams: visioning, governance, code, and adaptability. The most important ideas are closest to the center of the radar.
competitive research
IBM, AirBnb, Salesforce, Figma, Knapsack, and Apple gave us inspiration for design system frameworks.
Based on Saleforce's design team, we recommended a federated model for the bank. A central team of brand managers, designers, and developers maintained ownership of the design system, but outside contributors could input their suggestions. This allowed the design system team to be flexible yet firm in their expertise.
We also researched competitors'
-
Values and design principles
-
Success metrics for their design system
-
Collaborative workshops for onboarding and continuous education
-
Documentation styles
-
Plugins, including APIs and AIs for Figma

Apple's Human Interface Guidelines documented everything from responsive design to inclusive tone and voice. AI could help with generating design system documentation.
how might we statements
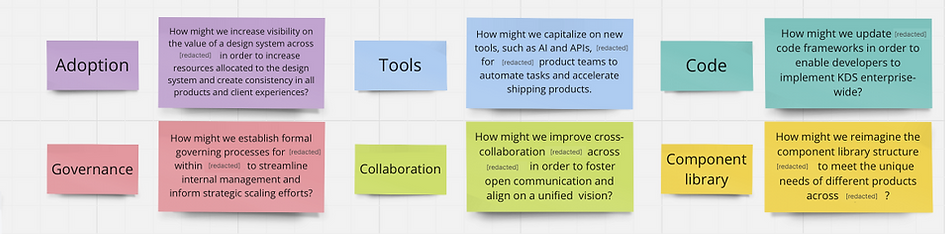
We wrote three "how might we" statements to parallel our three research themes.
We originally started with six "how might we" statements but chose to consolidate them after feedback from senior leadership. These three statements parallel our three research themes on collaboration, governance, and code.

Drafts of How Might We Statements in Miro
#1 How might we promote the value of the design system?
#2 How might we establish formal governing processes?
#3 How might we update code frameworks?
Each one of the HMW statements responds to a different user group.
-
Product owners and brand managers must realize the value of using a design system before adoption.
-
Designers must create and document a growing system of components without losing track of their progress.
-
Developers must find modern solutions to navigate multiple legacy code systems and frameworks.
prototyping
We prioritized 25 initiatives into could be done "now," should be done "next," and will be done "later."
Once we wrote our three HMW statements, we found magic in our Importance vs. Difficulty Matrix. The matrix gave us insight into the quick tasks that could be done now and the harder tasks that should be planned for later. We also organized our recommendations based on the three research themes and HMW statements.

Importance vs. Difficulty Matrix and rough draft of our roadmap.
feedback
The Miro board gave us a visual as we tested our initial hypotheses with senior leadership. Leadership gave us feedback on what would realistically be feasible for the team. They also asked clarifying questions, which gave us insight into specific details we should include in the final deliverable. For example, we needed to provide an appendix page for each recommendation so that the team would be on the same page as they executed our recommendations.
presentation
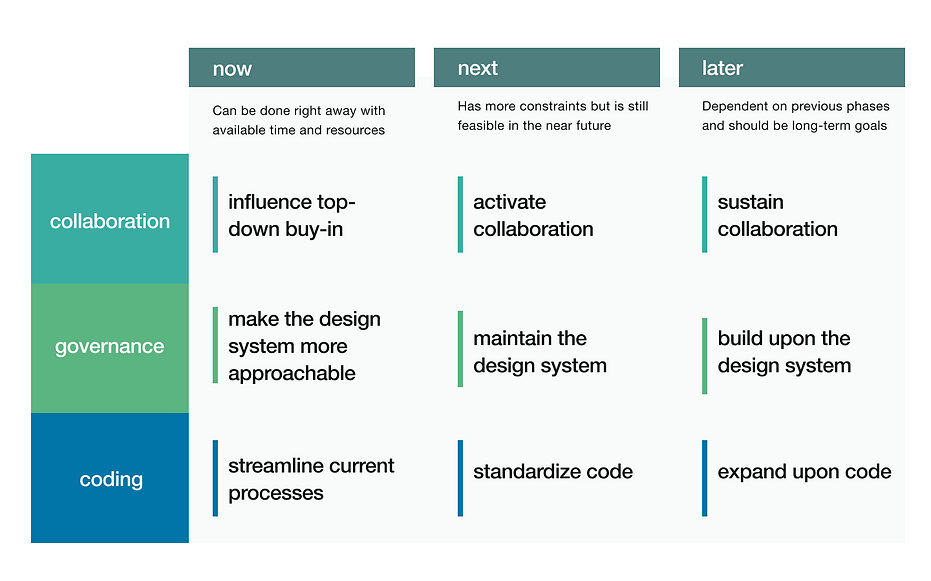
Our roadmap recommended strategies for streamlining, standardizing, and expanding the design system.
We presented 25 recommendations for scaling the design system in a "now, next, and later" framework so that design leadership had the flexibility to adapt the roadmap to their evolving needs. Our final presentation was 70 sides long, including the appendix.

High-level now, next, later roadmap according to our three research themes and HMW statements.

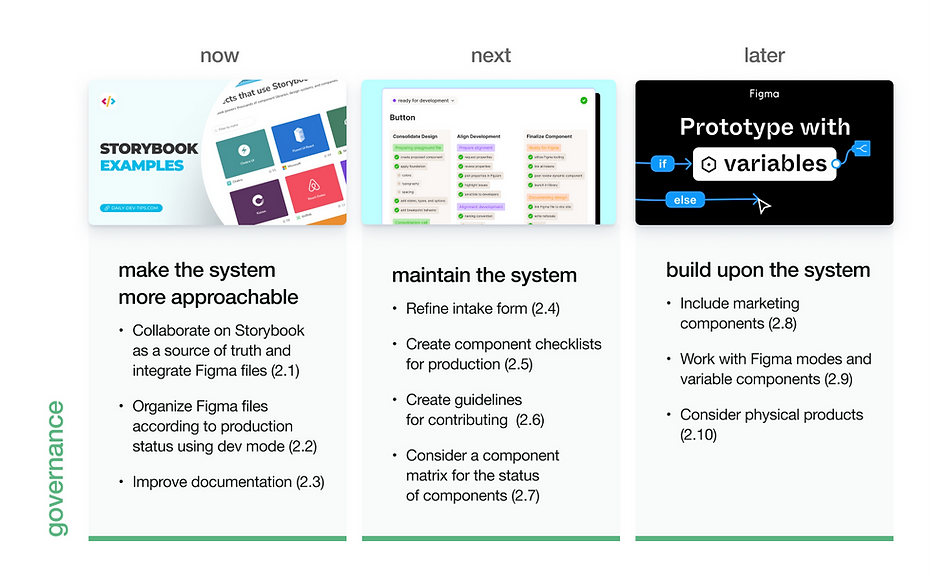
Detailed recommendations for the theme governance in "now, next, later."

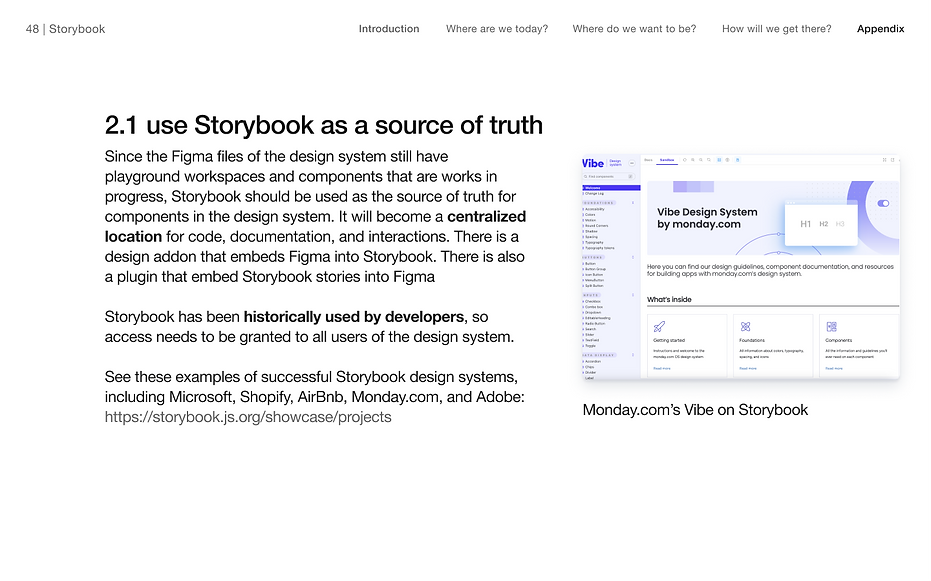
Example of appendix page. There are a total of 25 appendix pages to detail each recommendation.
futures thinking
We engaged with the design studio team through a futures thinking workshop.
During our final intern presentation, we asked the design studio to write down, then reverse, their assumptions on design systems. We led conversations on the workflows and politics of adapting a design system, which led to more questions to be answered.
For example, how would one design system work to include each product's individual branding and needs?

Assumptions reversal workshop
project results
Our roadmap will empower design leadership as they advocate for more resources for the design system team.
key results
100
hours saved in research, including 11 hours of stakeholder interviews.
25
recommendations
in an in-depth roadmap organized by research themes.
50+
stakeholder needs, products, and workflows are considered in the roadmap.
next steps
-
Win buy-in from corporate leadership so that they reprioritize the design system.
-
Plan a vision alignment workshop with Branding.
-
Organize documentation and intake for the design system.
my takeaways
My team's emphasis on cross-disciplinary collaboration counteracts a historically siloed company culture. After this project, I have a more informed understanding of enterprise priorities in changing economic contexts, stakeholder needs in varying product development workflows, and nuanced applications of design thinking deliverables during the design process.
Plus, our team of interns were a superteam! Even though we were from different schools across the country with different design backgrounds, we worked seamlessly together to deliver a powerhouse of information packaged into one strategic roadmap.
up next:

